Philosophy
Secure your web apps and websites with the help of vulnerability scanning and pentesting

Content writer and editor
Updated
Oct 23, 2025
5 min
With around 73.2% of the world population using the Internet, and counting, organizations have a great incentive to go digital. Putting up a website or web application is a great way to reach out to a wider audience. But, accordingly, these firms become responsible for securing the data of that audience. Their new public-facing assets are attack vectors for cybercriminals looking to profit from the effects of exploiting errors there. Website and web app developers turn to secure coding practices and vulnerability assessment to diminish weaknesses in their source code. In this blog post, we talk about how website security scanning and web app security scanning work, their role in vulnerability management, and the need of combining them with more complex assessments.
Vulnerability scanning in web apps and websites
Vulnerabilities in websites and web applications can represent more or less risk depending on the amount of sensitive information they manage. Indeed, completely static websites, for example, whose content is invariable, as users can't interact with the pages to get responses like downloads, chats or payments, are more likely to be secure. Web apps, on the other hand, have several elements (e.g., databases) in their back-ends working to generate responses to users' requests. In this sense, there are higher possibilities of weaknesses (the most common of which you've probably seen in the OWASP Top 10). Thus, there are more ways in for an attacker.
Many websites, however, have integrated some kind of interaction. Even just forms on a static website that trigger actions to save responder information to a different platform may be vulnerable (e.g., caching input data). So, website scanning to check vulnerabilities in websites is also necessary. A basic and automated way to perform a website security check is by using website vulnerability scanners or vulnerability scanning tools.
We covered what vulnerability scanning is in a previous post. Basically, it's the process of a device, computer program, or testing tool automatically identifying and reporting weaknesses in systems. Therefore, it's a form of vulnerability assessment, which, in turn, is a necessary practice within a vulnerability management program.
When deciding on the scanner, there are many alternatives to choose from, ranging from free web app scanners to paid services. For example, there are options to check website security online, as well as helpful vulnerability assessment tools lists (e.g., OWASP's).
A website scan or vulnerability scan proceeds by reviewing components and configurations of the predefined targets of evaluation, comparing them with characteristics of vulnerable code. Such characteristics are defined in the security vulnerability scanners by the developers who contribute to their improvement. For you to understand a bit of this process, we share how our security developers go about improving our scanner.
Initially, our team perceives the necessity of integrating a new method that would allow the scanner to find a given vulnerability. A candidate would be, for example, a new entry in the Common Weakness Enumeration (CWE) or the Common Vulnerabilities and Exposures (CVE). It could be about a functionality that should not be present in production. Our security developers start looking into it to define how the tool will find that functionality in our clients' source codes. One possible way is to use a Python library to divide the code into pieces and create a tree to then find the parameters on which the functionality depends. Then, the developers can write functions containing what they learned that lead to the detection and report of that functionality. After integrating the method into our scanner, the tool can automatically find the vulnerability in the source code. The creation of methods to improve the tool is a constant activity at Fluid Attacks.
Our scanner can check compliance with security requirements that are most critical for web apps. They include the following, among many others:
Verifying that third-party components are secure, which helps secure against using software with known vulnerabilities.
Discarding unsafe inputs and including HTTP security headers, which help secure against injection and cross-site scripting (XSS) attacks.
Using pre-existing and up-to-date mechanisms to implement cryptographic functions, which helps secure against cryptographic failures.
Defining users with privileges, which helps secure against broken access control.
Requiring lengthy passwords and passphrases, which helps secure against identification and authentication failures.
Controlling redirects to lead to trusted sites, which helps secure against server-side request forgery (SSRF) attacks.
To validate certain requirements, web application vulnerability assessment with tools uses methodologies other than static application security testing (SAST). In some instances, the star is dynamic application security testing (DAST). It searches for weaknesses in environments, endpoints, servers, and cloud services configurations. This involves interaction with the running application, which our scanner also achieves.
Further, yet another method would be necessary to find other kinds of issues. Software composition analysis (SCA), among other capabilities, finds vulnerable open-source components and dependencies that are used in the web app so as not to reinvent the wheel. However, when this wheel is flawed, it's time to replace it.
The issue of using open-source software with known vulnerabilities is so pervasive that we placed it first in the list above, even though the rest follows an order corresponding to the risks in the OWASP Top 10. Our State of Attacks 2024 shows that this was the vulnerability representing the most exposure to risk of our clients' systems. To find these instances of vulnerable components, we relied heavily on our automated tool's SCA.
However, it must be noted that web app and website vulnerability scanners cannot find all security issues. Manual penetration testing is required for comprehensive vulnerability assessment.
Web app vulnerability scanning vs penetration testing?
If you read a previous post about a vulnerability one of our security researchers found in KAYAK, you may have noticed that ethical hackers often find a vulnerability and go a little beyond that. In their assessment, they find even more issues that, linked to the initial vulnerability, can be leveraged to launch an attack with a greater impact than would be achieved by exploiting the first catch solely.
This kind of behavior is not expected of website and web application scanners. In fact, security weaknesses escape tools if the detection of the former requires an external user doing complex stuff on the system. The answer to this problem is penetration testing, which is, like vulnerability scanning, a type of vulnerability assessment.
The work of ethical hackers, or pentesters, helps find complex issues (often of higher severity than those found by tools) and sometimes even unknown vulnerabilities. Penetration testing is valuable, as it simulates "real-world" cyberattacks and can offer demonstrations of the impact of exploiting detected issues. Besides, since tools can err, manual security assessments that verify their reports can reduce false positive rates in the overall report.
The relationship between hacking and scanning is that of complementation. Hackers can certainly use website security scanners (e.g., Burp Scanner, ffuf, Nuclei, Vega) to save time for the search of the best concealed weaknesses. This combination, when performed continuously throughout application development, yields accurate and up-to-date knowledge for vulnerability management.
And don't forget to prioritize and remediate
Beyond learning the difference between vulnerability scanning and penetration testing, we want you to understand that both benefit identifying, classifying and reporting security issues, which is then followed by prioritizing and remediating them. Indeed, all these processes are part of vulnerability management.
As we recommend elsewhere, you might want to address first the issues that represent the most risk. Moreover, remediation should be something about which you should never stop thinking. As threats to your organization are constant and ever evolving, you better work on integrating security into your entire software development lifecycle (SDLC), in true DevSecOps fashion.
Take some baby steps and try out vulnerability scanning with our open-source and free online vulnerability scanner, which is included in the OWASP Source Code Analysis Tools list.
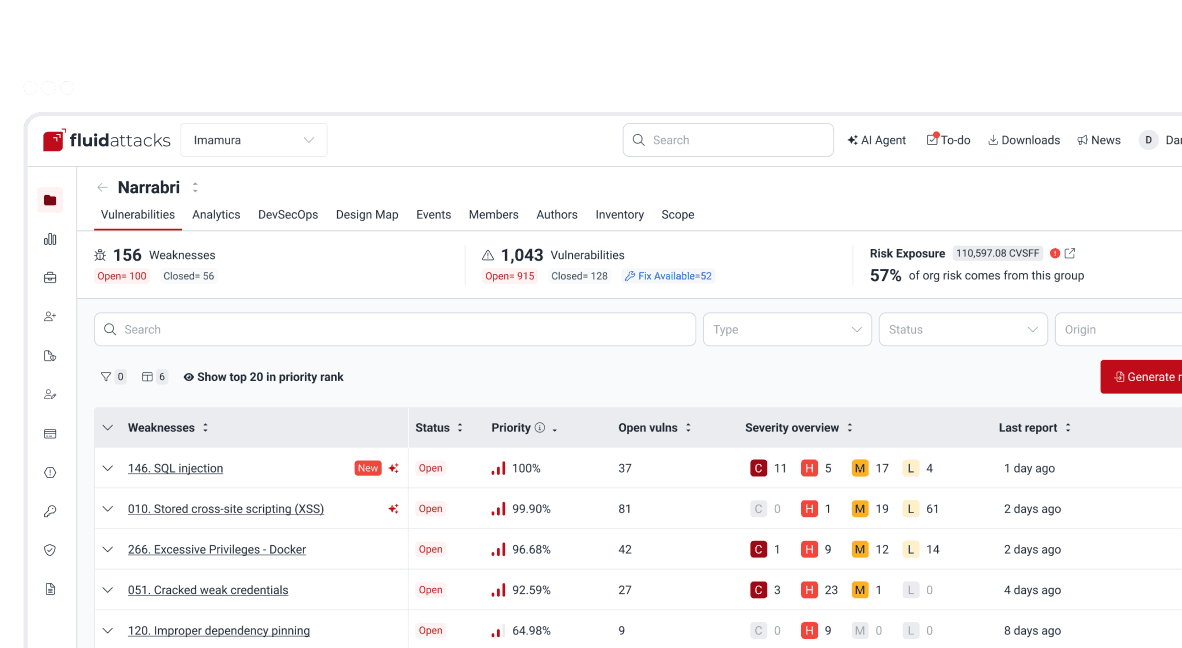
What's more, we enable you to step up your game in vulnerability management. You can enjoy our risk-based vulnerability management solution in any of our two plans. Our Continuous Hacking Essential plan leverages our automated tool to find vulnerabilities (with SAST, AI SAST, DAST and SCA) and comes with access to our platform, where you can learn about the security testing results, assign remediation to members of your development team, track risk exposure, get AI-generated remediation guides, and more. (Get your free trial here.) Our more comprehensive Continuous Hacking Advanced plan adds to the former: penetration testing by our pentesters and their expert support through the platform regarding remediation.
Get started with Fluid Attacks' ASPM solution right now
Other posts